CSS预处理器最佳实践

CSS预处理器是一种编程语言,允许你使用变量、嵌套规则、混合等功能,以更高效的方式编写CSS。它们还提供了许多有用的功能,如函数和操作符,可以帮助你创建更强大、更易于维护的样式表。在本篇文章中,我们将探讨一些使用CSS预处理器的最佳实践。
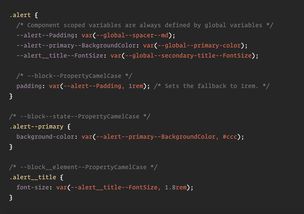
1. 变量和混合
使用变量和混合是CSS预处理器的强大功能之一。变量允许你在样式表中存储常用的值,而混合可以让你定义可重用的CSS声明。这可以帮助你减少重复的代码,并使你的样式表更易于理解和维护。
例如,你可以创建一个混合来定义通用的边框和圆角:
```less.border-radius(@radius) { border-radius: @radius;}```然后你可以在你的样式表中多次使用这个混合:
```css.buo { .border-radius(10px);}
.ipu { .border-radius(4px);}```
2. 嵌套规则
嵌套规则是CSS预处理器的另一个强大功能,它允许你在一个选择器内部定义另一个选择器的样式。这可以帮助你减少嵌套的层级,并使你的样式表更清晰易懂。
例如,你可以使用嵌套规则来定义一个导航栏的样式:
```scss.avbar { backgroud-color: #333; ul { margi: 0; paddig: 0; lis-syle-ype: oe; li { display: ilie-block; a { display: block; paddig: 6px 12px; ex-decoraio: oe; } } }}```
3. 函数和操作符
CSS预处理器还提供了许多函数和操作符,可以帮助你更有效地处理CSS属性值。例如,你可以使用内置的数学函数来动态计算像素值,或者使用操作符来比较值。这些功能可以帮助你创建更灵活的样式表,以适应不同的屏幕尺寸和设备类型。
例如,你可以使用内置的`perceage`函数来动态计算百分比值:
```less@widh: 50%;widh: perceage(@widh);```
4. 扩展性
创建可扩展的样式表是保持代码干净和有序的关键。使用CSS预处理器,你可以创建一些可重用的模块和组件,这些模块和组件可以在你的整个网站或项目中重复使用。这可以帮助你避免代码重复,并使你的样式表更加灵活和可维护。
例如,你可以创建一个按钮的样式模块:
```less.buo { display: ilie-block; paddig: 10px 20px; backgroud-color: #333; color: #fff; ex-decoraio: oe; border: oe; border-radius: 5px; cursor: poier;}```然后在你的样式表中多次使用这个模块:
```css.buo-primary { .buo; backgroud-color: #555; color: #fff; //更多样式... } 文字“使用这个按钮:”; display: ilie-block; paddig: 10px 20px; backgroud-color: #333; color: #fff; ex-decoraio: oe; border: oe; border-radius: 5px; cursor: poier;