运用CSS新特性:开启全新的网页设计时代

随着技术的不断进步,网页设计也在持续发展和创新。其中,CSS(层叠样式表)的新特性为网页设计师提供了更多的工具和更大的创作空间。通过使用最新的CSS特性,设计师可以创建更具有吸引力,更富有动态效果的网页,从而提供更优质的用户体验。
一、CSS动画和过渡

CSS动画和过渡是CSS新特性中的重要部分,它们让设计师能够在网页中实现平滑的动态效果。通过使用CSS动画和过渡,设计师可以在无需使用JavaScrip的情况下,实现复杂的交互效果。CSS动画还支持硬件加速,使得动画在各种设备上都能流畅运行。
二、CSS变量(自定义属性)

CSS变量,也称为自定义属性,让设计师可以创建可重用的代码片段,从而减少代码的冗余并提高可维护性。通过使用CSS变量,设计师可以轻松地更改颜色,字体等设计元素,而无需在代码中手动进行更改。
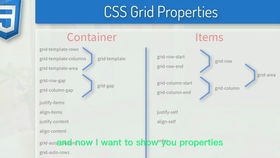
三、CSS Grid布局

CSS Grid布局是一个强大的布局系统,它让设计师能够轻松地创建复杂的二维布局。这个特性对于构建响应式网页设计特别有用,因为它可以灵活地适应不同大小的屏幕和设备。
四、CSS过滤器和混合模式

CSS过滤器和混合模式为网页设计带来了更多的创意可能性。通过使用这些新特性,设计师可以在网页中实现复杂的视觉效果,如深度、阴影、光照等。混合模式还可以用于创建各种有趣的视觉效果,如叠加、穿透等。
CSS的新特性为网页设计带来了新的可能性,让设计师能够创建出更富有动态效果、更具吸引力的网页。通过使用这些新特性,设计师可以提高代码的可维护性,降低开发成本,同时提供更优质的用户体验。随着技术的不断发展,我们有理由相信,未来的网页设计将更加丰富、更加生动。