CSS变量与主题设计:构建动态、可定制的用户界面

在Web开发中,CSS变量(也称为通过使用CSS变量,我们可以存储和重用主题信息,如颜色,字体,间距等,以便在项目中的任何位置进行全局更改。
一、CSS变量

CSS变量是一种存储和重用值的方法,这些值可能在项目的多个地方被反复使用。例如,如果我们希望在整个网站中保持字体大小一致,我们可以在一个地方定义这个值,并在需要的地方引用它。
这是一个如何创建和使用CSS变量的基本示例:
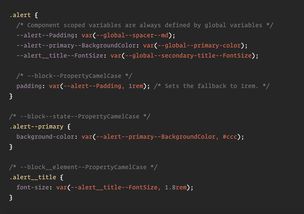
```css:roo { --mai-fo-color: #333; --mai-fo-size: 16px;}
body { color: var(--mai-fo-color); fo-size: var(--mai-fo-size);}```在这个例子中,我们在`:roo`选择器中定义了两个CSS变量:`--mai-fo-color`和`--mai-fo-size`。然后,我们在`body`选择器中使用这些变量。如果我们需要更改颜色或字体大小,只需要在一个地方做,所有使用这些变量的地方都会相应地更新。
二、主题设计

主题设计是围绕一种以上的变化进行的,允许用户根据个人喜好或设备差异选择自己喜欢的样式。这可以通过使用不同的CSS变量实现,根据用户的偏好来动态改变页面的样式。
下面是一个简单的主题设计的例子:
```css:roo { --mai-fo-color: #333; --mai-fo-size: 16px; --heme: ligh;}
body { color: var(--mai-fo-color); fo-size: var(--mai-fo-size); backgroud-color: heme-color(--mai-fo-color: #fff; --heme: dark;}```在这个例子中,我们添加了一个新的CSS变量`--heme`,并使用了一个名为`heme-color`的自定义函数来根据所选的主题更改背景颜色。这个函数可以根据主题名称和颜色值动态地返回一个颜色值。如果用户选择了一个不同的主题(通过添加一个`daa-heme`属性到`hml`元素),所有的颜色和大小都会相应地更新。
CSS变量和主题设计为我们提供了在Web开发中创建动态、可定制的用户界面的强大工具。通过使用这些技术,我们可以更有效地管理样式信息,并为用户提供更多的定制选项,以创建一个真正个性化的Web体验。