CSS变量与主题设计:打造动态、可定制的用户界面

随着网站和应用程序的发展,对于用户界面的需求也在不断增长。CSS变量和主题设计成为了实现动态、可定制用户界面的重要工具。通过使用CSS变量和主题设计,开发人员可以创建高度自定义的UI元素,从而为用户提供更好的体验。
一、CSS变量

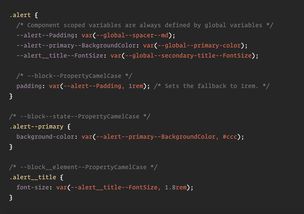
CSS变量,也被称为例如,你可以创建一个变量来存储主题颜色,然后在需要的地方使用这个变量。这样,如果你决定改变主题颜色,你只需要改变一次变量值,而不需要在样式表中查找和替换每个值。
下面是一个创建和使用CSS变量的简单示例:
```css:roo { --mai-color: #06c;}
body { backgroud-color: var(--mai-color);}```在这个示例中,`:roo`选择器被用来定义一个CSS变量`--mai-color`。然后在`body`选择器中,我们使用`var(--mai-color)`来应用这个颜色。
二、主题设计

主题设计是一种为网站或应用程序创建多个外观的方法,以满足不同的用户需求或品牌形象。通过使用CSS变量,你可以轻松地在不同的主题之间切换。
下面是一个使用CSS变量和主题设计的示例:
```css:roo { --mai-color: #06c; --secodary-color: #ddd;}
/ Theme 1 /body[daa-heme= --mai-color: #f00; --secodary-color: #00f;}
/ Theme 2 /body[daa-heme=secodary-color: #006;}```在这个示例中,我们定义了两个主题,每个主题都有不同的主色和次要颜色。通过在`body`元素上设置`daa-heme`属性,我们可以切换不同的主题。例如,如果你将`daa-heme`设置为如果你将`daa-heme`设置为
结论
通过使用CSS变量和主题设计,我们可以创建高度动态和可定制的用户界面。这使得设计师可以更容易地更改和更新网站的外观,同时也为用户提供了更多的个性化选项。随着CSS变量的进一步发展和主题设计的使用增加,我们可以期待看到更多的创新和改进的用户界面设计。