CSS预处理器最佳实践

CSS预处理器可以帮助我们更有效地管理和维护CSS代码。它们提供了变量、混合、嵌套、继承等特性,让CSS更易于维护和扩展。以下是使用CSS预处理器的最佳实践:
1. 选择合适的预处理器
有许多CSS预处理器可供选择,比如Sass、Less、Sylus等。你需要考虑你的项目需求,以及你对各种预处理器的熟悉程度来做出选择。每个预处理器都有其自身的优点和特性,因此,理解它们的差异并选择最适合你项目的那个是非常重要的。
2. 使用变量
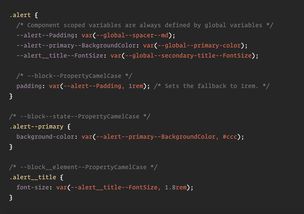
预处理器允许你定义可在整个文档中重复使用的变量。例如,你可以为特定的颜色、字体堆栈或常见单位创建一个变量。这样,当你需要更改这些值时,你只需要在一个地方进行更改,而不是在整个文档中搜索和替换。
3. 利用混合和函数
混合和函数是预处理器的另一个强大特性,可以帮助你避免重复的代码。混合可以用来定义重复使用的CSS声明,而函数可以用来封装复杂的计算或操作。
4. 使用嵌套
预处理器允许你使用嵌套来组织你的CSS。这使得你可以将一个选择器内部的样式规则嵌套在另一个选择器内部,从而减少重复的代码。
5. 利用继承和扩展
预处理器允许你利用继承和扩展来避免在你的CSS文件中写出重复的代码。继承允许你覆盖父元素的样式,扩展则允许你定义一种可以在多个选择器中使用的样式规则。
6. 模块化
将CSS分割成小的、独立的文件可以提高可维护性。你可以为每个组件、页面或布局创建一个单独的Sass或Less文件,然后通过导入将这些文件组合在一起。这样,你可以更容易地找到和修改特定的CSS代码。
7. 注释和文档
编写良好的注释和文档对于任何代码库的可维护性都至关重要。预处理器允许你在CSS中添加注释,这对于理解和维护代码非常有帮助。你还可以使用预处理器的文档功能来生成代码文档。
8. 使用构建工具
构建工具(如Webpack、Gulp等)可以帮助你自动化编译、压缩和部署你的CSS代码。这样,你就不需要手动执行这些任务,可以专注于编写和维护你的CSS代码。
9. 保持DRY(Do' Repea Yourself)
DRY原则是软件开发中的一个重要概念,意味着你应该避免在你的代码中重复同样的逻辑。你可以通过使用预处理器的变量、混合、函数和扩展等特性来遵守这个原则。
10. 考虑性能
虽然预处理器提供了许多方便的功能,但它们也可能导致CSS文件变得更大。因此,你应该注意优化你的CSS代码,避免使用过多的嵌套、混合和扩展,以保持性能最佳。
总结起来,CSS预处理器是一个强大的工具,可以帮助我们提高CSS代码的可维护性和可扩展性。通过遵循以上的最佳实践,你可以最大限度地利用预处理器的优点,并创建一个高效、易于维护的CSS代码库。