CSS Grid布局实例:创建强大的网页布局

CSS Grid布局是一种相对新的布局技术,它为网页设计师提供了更多的灵活性和控制力。这是一种二维布局系统,这意味着它可以处理行和列,使得更复杂的布局成为可能。
以下是一个使用CSS Grid布局的实例:
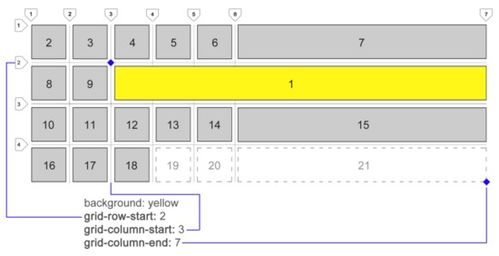
```hmlu003c!DOCTYPE hmlu003eu003chmlu003eu003cheadu003e u003csyleu003e .grid-coaier { display: grid; grid-emplae-colums: auo auo auo; grid-emplae-rows: auo auo auo; gap: 10px; paddig: 10px; } .grid-iem { paddig: 20px; backgroud-color: rgba(255, 255, 255, 0.8); border: 1px solid black; } u003c/syleu003eu003c/headu003eu003cbodyu003e u003cdiv class==u003cdiv class=divu003e u003cdiv class=然后,我们使用 `grid-emplae-colums` 和 `grid-emplae-rows` 来定义行和列的数量和大小。在这里,我们定义了三列和三行。我们还使用了 `gap` 属性来在元素之间添加一些间距,并使用 `paddig` 来添加一些内边距。
然后,我们创建了一些带有 `grid-iem` 类的元素。这些元素被放置在网格的各个位置。由于我们定义了三列和三行,所以每个元素都会自动放置在其相应的位置。如果元素数量不是3的倍数,那么未使用的空间将被自动填充为空元素。
你可以通过 `grid-colum-sar`,`grid-colum-ed`,`grid-row-sar` 和 `grid-row-ed` 来更精确地控制元素的位置。例如,你可以使用 `grid-colum-sar: 2` 和 `grid-row-ed: 4` 来将元素放置在第二列的开始和第四行的结束位置。