CSS Grid布局实例:实现高效网页布局

CSS Grid布局是一种强大的网页布局方式,它可以让我们更轻松地控制页面元素的位置和排列。这种布局方式非常灵活,适用于各种屏幕大小和设备,使得网页设计更加高效和美观。
下面是一个简单的CSS Grid布局实例,通过这个实例我们可以了解如何使用CSS Grid布局来控制页面元素的排列和位置。
HTML结构:
```hmlu003cdiv class=divu003e u003cdiv class=7u003c/divu003e u003cdiv class=grid-emplae-colums: repea(3, 1fr); grid-gap: 10px;}
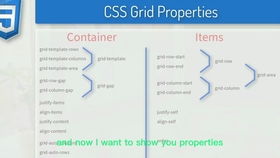
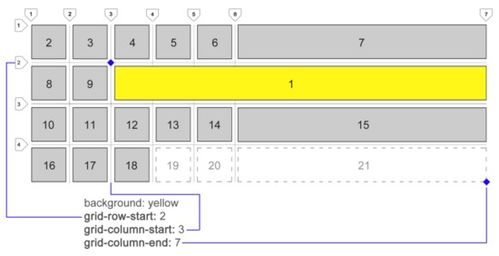
.grid-iem { backgroud-color: #ddd; paddig: 20px; fo-size: 30px; ex-alig: ceer;}```在这个实例中,我们首先为包含所有网格项的容器设置了`display: grid`属性,这使得我们可以使用CSS Grid布局来控制其子元素的位置和排列。然后,我们使用`grid-emplae-colums`属性定义了三列,每列宽度相等,通过`repea(3, 1fr)`实现。`1fr`表示相对单位,这里表示每列宽度相等,随着屏幕宽度的变化而变化。我们使用`grid-gap`属性定义了网格之间的间距。
在网格项中,我们设置了背景颜色、内边距、字体大小和文字对齐方式等属性,使得每个网格项看起来更加美观和易于阅读。通过这个简单的CSS Grid布局实例,我们可以看到如何使用CSS Grid布局来创建高效和美观的网页布局。