响应式设计:概述与原则要点

一、概述

响应式设计是一种全新的设计理念,强调的是适应不同设备、不同屏幕尺寸以及不同网络环境的能力。这种设计方法可以帮助我们创建出在各种环境下都能良好运行的网页或应用程序。在当今这个网络环境日益复杂,设备类型多样化的时代,响应式设计的重要性日益凸显。
二、原则要点

1. 流式布局:流式布局是响应式设计的基本原则。它指的是将页面布局划分为几个主要区域,每个区域都按照比例缩放以适应不同的屏幕尺寸。这样,无论用户使用的是手机、平板还是电脑,页面都能保持一致的布局和易用性。
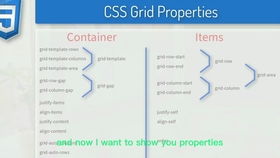
2. 媒体查询:媒体查询是响应式设计的关键技术之一。通过使用 CSS 媒体查询,我们可以根据设备的特性(如屏幕宽度)来应用不同的样式规则。这样,我们可以根据设备类型和屏幕尺寸来调整布局和样式。
3. 弹性图片和媒体:在响应式设计中,图片和其他媒体文件也需要适应不同的屏幕尺寸。这可以通过使用相对单位(如百分比)来设置图片大小,以及使用现代的图像压缩技术来实现。
4. 服务器端考虑:响应式设计不仅需要在客户端进行,还需要在服务器端进行适当的考虑。例如,服务器需要能够快速地处理和发送适应不同设备的图像和媒体内容。
5. 持续优化:响应式设计是一个持续优化的过程。我们需要持续监控并收集用户的行为数据,以便了解用户的需求和习惯,进而优化我们的设计和代码。
响应式设计是一种综合考虑了用户需求、设备多样性和网络环境复杂性的设计方法。它以流式布局、媒体查询、弹性图片和媒体、服务器端考虑和持续优化为主要原则,旨在创建出适应各种环境和设备的应用程序或网页。