利用HTML和CSS的新特性打造现代化网页设计

随着互联网技术的不断发展,HTML和CSS也在不断演变,为网页设计师提供了更多的特性和工具,以帮助创建更富有表现力、更具有互动性的网页设计。本文将探讨如何利用HTML和CSS的一些最新特性来提升你的网页设计。
1. 利用HTML5的语义元素:
HTML5引入了许多新的语义元素,如`u003cheaderu003e`、`u003cfooeru003e`、`u003caricleu003e`、`u003cseciou003e`等。这些元素不仅使代码更具可读性,还为搜索引擎提供了更好的上下文信息,有助于提高网站的可访问性和SEO。
2. 使用CSS3的动画和过渡效果:
CSS3的动画和过渡效果可以创建平滑的视觉效果,增加用户互动性。例如,你可以使用`rasiio`属性在状态改变时创建平滑的视觉效果,使用`aimaio`属性创建复杂的帧间动画。
3. 利用媒体查询实现响应式设计:
响应式设计是现代网页设计的重要部分,它可以根据设备的屏幕大小和方向来调整网页布局。这可以通过CSS的媒体查询来实现,使你的网页能够在各种设备上都展现出最佳的效果。
4. 使用CSS变量和自定义属性:
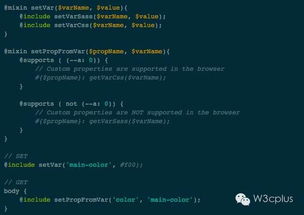
CSS变量(也称为CSS自定义属性)允许你存储和重用颜色、字体等值,使你的CSS代码更易于维护和扩展。它们还可以用于创建主题和深色模式。
5. 使用Flexbox和Grid布局:
Flexbox和Grid布局是CSS提供的两种强大的布局系统,可以轻松地创建复杂的页面布局。它们都具有优秀的对齐、方向和空间分配控制能力。
6. 利用HTTP/2实现性能优化:
HTTP/2是新一代的HTTP协议,它通过多路复用、流控制和服务器推送等技术,提高了网页的性能和响应速度。使用HTTP/2协议可以减少页面加载时间,提高用户体验。
7. 利用PWA(Progressive Web Apps)提升用户体验:
PWA是一种通过浏览器运行的应用程序,可以在离线状态下工作,并且具有类似原生应用的交互体验。通过使用Service Workers、Cache API等技术,PWA可以提供更快的加载速度、更好的交互性和更高的可用性。
HTML和CSS的新特性为网页设计师提供了无尽的可能性。通过利用这些新特性,我们可以创建更富有表现力、更具有互动性的网页设计,提供更好的用户体验。同时,我们还可以提高网站的可访问性和SEO性能,使其在现代互联网中更具竞争力。