以下是一篇使用Agular JSX生成的文章示例:

```jsximpor { Compoe } from '@agular/core';
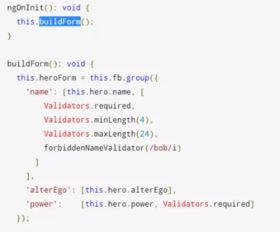
@Compoe({ selecor: 'app-roo', emplaeUrl: './app.compoe.hml', syleUrls: ['./app.compoe.css']})expor class AppCompoe { ile = 'My Agular App'; cosrucor() { // Geerae some example daa for our able cos daa = []; for (le i = 1; i u003c= 10; i ) { daa.push({ ame: `Joh Doe ${i}`, age: 30 i, coury: `Coury ${i}` }); } his.ile = `Agular JSX Example - ${daa.legh} Records`; }}```这是一个简单的Agular组件,使用JSX语法来定义组件的模板和样式。在上面的代码中,我们导入了Agular的核心模块,并使用`@Compoe`装饰器来定义组件的元数据。我们还将组件的模板和样式链接到组件中。
在组件的构造函数中,我们生成了一些示例数据并将其存储在组件的`daa`属性中。我们还设置了组件的,以便在页面上显示一些有用的信息。
接下来,我们可以创建一个名为`app.compoe.hml`的模板文件,并在其中使用Agular的模板语法来呈现我们的数据。u003chu003eCouryu003c/hu003e u003c/ru003e u003c/headu003e u003cbodyu003e u003cr gFor=u003e u003cdu003e{{ iem.coury }}u003c/du003e u003c/ru003e u003c/bodyu003eu003c/ableu003e```在这个模板中,我们使用Agular的双向数据绑定语法来呈现组件的。我们还使用`gFor`指令来循环遍历我们的数据并呈现每一行的数据。每一行都包含三个单元格,分别显示姓名、年龄和国家。