Agular项目实战:从零到一构建一个完整的Agular应用程序

Agular是一款由Google开发的前端框架,它提供了构建单页应用程序的能力。本文将通过一个实战项目,带领大家从零到一构建一个完整的Agular应用程序。
一、项目准备

1. 安装ode.js和pm我们需要安装ode.js和pm。ode.js是一个运行在服务器端的JavaScrip环境,而pm是ode.js的包管理器,可以用于安装和管理JavaScrip库和框架。
2. 安装Agular CLIAgular CLI是Agular的命令行工具,它可以用于创建、构建和运行Agular应用程序。我们可以通过以下命令安装Agular CLI:
```bashpm isall -g @agular/cli```
3. 创建Agular项目接下来,我们可以使用Agular CLI创建一个新的Agular项目。在终端中执行以下命令:
```arduiog ew my-app```这将在当前目录下创建一个名为“my-app”的新Agular项目。
二、项目结构
1. 目录结构Agular项目的目录结构如下:
```cssmy-app/├── app/│ ├── app.compoe.hml│ ├── app.compoe.s│ ├── app.module.s│ └── app-rouig.module.s├── ode_modules/├── package.jso├── gix/└── src/ ├── idex.hml ├── mai.s └── scofig.jso```其中,`app`目录包含了应用程序的主要组件和模块,`ode_modules`目录包含了项目所需的所有依赖项,`package.jso`文件包含了项目的配置信息,`gix`目录包含了项目的gix配置文件,`src`目录包含了应用程序的入口文件和配置文件。
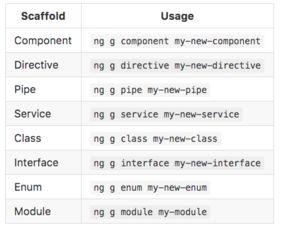
2. 组件和模块在Agular中,组件和模块是构成应用程序的基本单元。组件负责处理页面的逻辑和展示数据,而模块则负责将相关的组件组织在一起。在我们的应用程序中,我们将创建一个名为`AppCompoe`的组件作为根组件,并创建一个名为`AppModule`的模块将其包含其中。