前端性能优化:提升网站速度和用户满意度

====================
随着互联网技术的不断发展,前端性能优化已经成为提升网站速度和用户满意度的关键因素。本文将介绍前端性能优化的四个方面,包括页面加载优化、页面渲染优化、代码执行优化和用户体验优化。通过这些优化方法,我们可以提高网站的性能,为用户提供更好的体验。
1. 页面加载优化--------
页面加载优化是指如何减少页面加载时间,提高网站速度。以下是一些常用的页面加载优化方法:
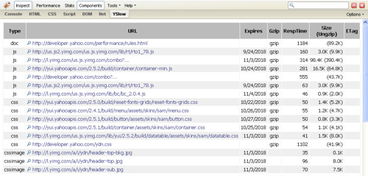
减少HTTP请求:通过合并和压缩HTML、CSS和JavaScrip文件,可以减少HTTP请求的数量,从而提高页面加载速度。 使用CD加速:通过将静态资源(如图片、CSS和JavaScrip文件)放在CD(内容分发网络)上,可以让用户从最近的节点获取资源,从而加速页面加载。 开启缓存:通过设置HTTP缓存头,可以使得浏览器在一段时间内不再重新下载相同的文件,从而减少页面加载时间。
2. 页面渲染优化--------
页面渲染优化是指如何减少页面渲染时间,提高页面响应速度。以下是一些常用的页面渲染优化方法:
使用CSS动画代替JavaScrip动画:CSS动画的性能通常优于JavaScrip动画,因此可以使用CSS动画来提高页面响应速度。 避免使用内联样式:内联样式会覆盖CSS样式表中的样式,导致浏览器需要重新计算样式,从而影响页面响应速度。因此,应该避免使用内联样式。 使用虚拟DOM技术:虚拟DOM技术可以将页面的实际渲染过程抽象出来,只渲染需要显示的内容,从而提高页面响应速度。
3. 代码执行优化--------
代码执行优化是指如何减少代码执行时间,提高代码运行效率。以下是一些常用的代码执行优化方法:
使用JavaScrip框架:JavaScrip框架可以帮助我们快速构建复杂的Web应用程序,同时提供高效的代码执行机制。 避免全局变量查找:全局变量查找是导致代码执行时间较长的原因之一。因此,应该尽量避免使用全局变量,或者将全局变量转换为局部变量。 使用事件代理:事件代理可以将事件委托给父元素,从而避免为每个子元素都绑定事件处理函数,减少代码执行时间。
4. 用户体验优化--------
用户体验优化是指如何提高用户满意度,使用户更愿意使用我们的网站。以下是一些常用的用户体验优化方法:
提供清晰的导航结构:清晰的导航结构可以帮助用户快速找到所需的信息,从而提高用户满意度。 提供搜索功能:搜索功能可以帮助用户快速找到所需的内容,提高用户体验。 使用响应式设计:响应式设计可以使网站在不同设备上呈现不同的布局,从而满足不同用户的需求。 提供良好的错误处理机制:当用户遇到错误时,提供良好的错误处理机制可以帮助用户解决问题,提高用户体验。
前端性能优化是提高网站速度和用户满意度的关键因素。通过采用上述四个方面的优化方法,我们可以提高网站的性能,为用户提供更好的体验。